Register now or log in to join your professional community.


Dear Maalik,
Your question is a confusing.. I don't understand about which language you are asking html, xml etc?
I am answering regarding HTML:
HTML tag is just opening or closing entity. For example:<p> and </p> are called HTML tagsHTML element encompasses opening tag, closing tag, content (optional for content-less tags) Eg:<p>This is the content</p> : This complete thing is called a HTML element
For more information:
- http://stackoverflow.com/questions/8937384/what-is-the-difference-between-tags-and-elements-html
- http://www.456bereastreet.com/archive/200508/html_tags_vs_elements_vs_attributes/

i like your questions maalik its always has hidden mean, as my answer is "the tags is entities that comes by open & close or Full tags <x> </x> or <X /> but the element a part complete real sentance for the browser complier like full image tag or paragraph or section... etc"

Element = Tags + attributes + content
Tags= starts with <tagName> and ends with </tagName> e.g.: <p>
Tags as a whole with their attributes creates an element.

Tags are used to mark up the start and end of an HTML element.A start tag consists of an opening angle bracket (<) followed by the element name, zero or more space separated attribute/value pairs, and a closing angle bracket (>).
An element in HTML represents some kind of structure or semantics and generally consists of a start tag, content, and an end tag.
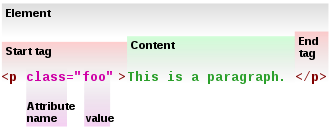
You can easily understand the difference by the following image:

Cheers!

ELEMENT:
Elements give structure to a HTML document and tells the browser how you want your website to be presented. Generally elements consists of a start tag, some content, and an end tag.
e.g. : <p>This is Element </p>
The above complete e.g. is element
TAG:
Tags are labels you use to mark up the begining and end of an element. All tags have the same format: they begin with a less-than sign "<" and end with a greater-than sign ">"
e.g. <p></p>
This e.g. is of opening tag<p> and closing </p> tag.

Tag is instruction/command of HTML and element is its attribute..

HTML elements
An element in HTML represents some kind of structure or semantics and generally consists of a start tag, content, and an end tag. The following is a paragraph element:
<p>This is the content of the paragraph element.</p>HTML tags
Tags are used to mark up the start and end of an HTML element.
<p></p>HTML attributes
An attribute defines a property for an element, consists of an attribute/value pair, and appears within the element’s start tag. An element’s start tag may contain any number of space separated attribute/value pairs.
The most popular misuse of the term “tag” is referring to alt attributes as “alt tags”. There is no such thing in HTML. Alt is an attribute, not a tag.
<imgsrc="ghani.gif"alt="An IT Professional and web designer.">


